java中svg图片怎么用_svg如何使用
本文共 769 字,大约阅读时间需要 2 分钟。
首先说一下svg的优势:
SVG 意为可缩放矢量图形(Scalable Vector Graphics)
SVG 使用 XML 格式定义图像
svg 与 jpeg 和 gif 图像比起来,尺寸更小,且可压缩性更强。
svg 是可伸缩的
svg 图像可在任何的分辨率下被高质量地打印
svg 可在图像质量不下降的情况下被放大
svg 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
svg 可以与 java 技术一起运行
svg 是开放的标准
svg 文件是纯粹的 xml
如何使用?
svg教程 https://www.runoob.com/svg/svg-tutorial.html
为毛我这里直接上链接了为什么还要写这篇文章,因为咱还是嫌弃他麻烦,什么圆形,矩形,直线,斜线啥的好麻烦(关键还需要自己写代码 嘘!) 我这里直接使用svg工具在线去生成svg代码
上链接:http://www.zuohaotu.com/svg/ svg在线编译器
使用

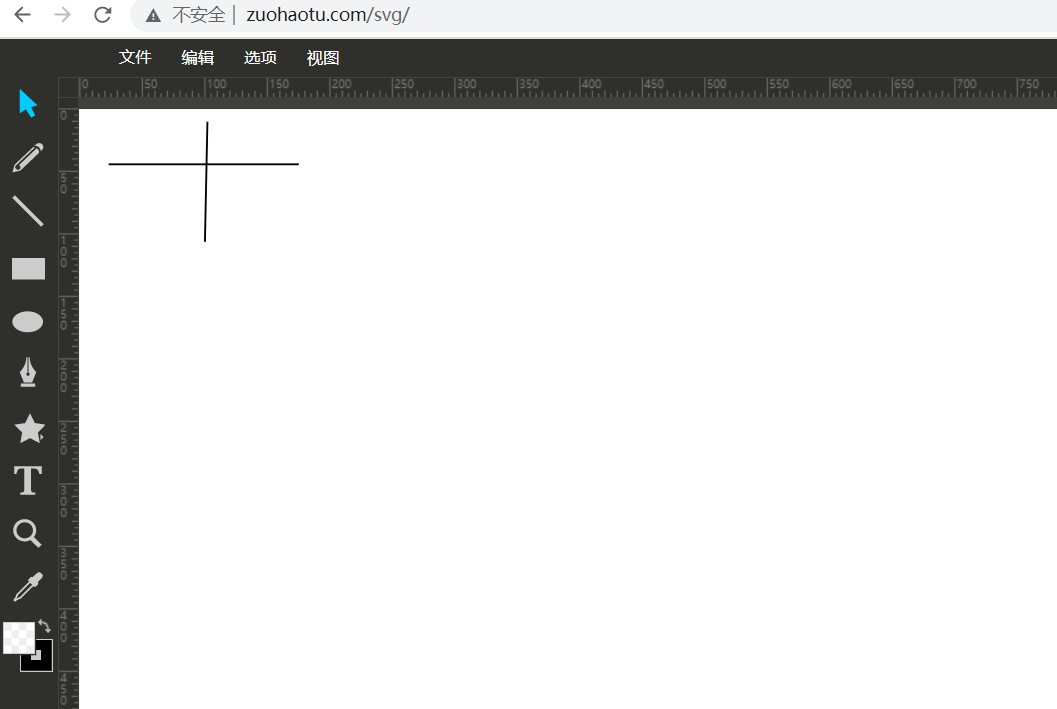
首先随便画点东西在这~
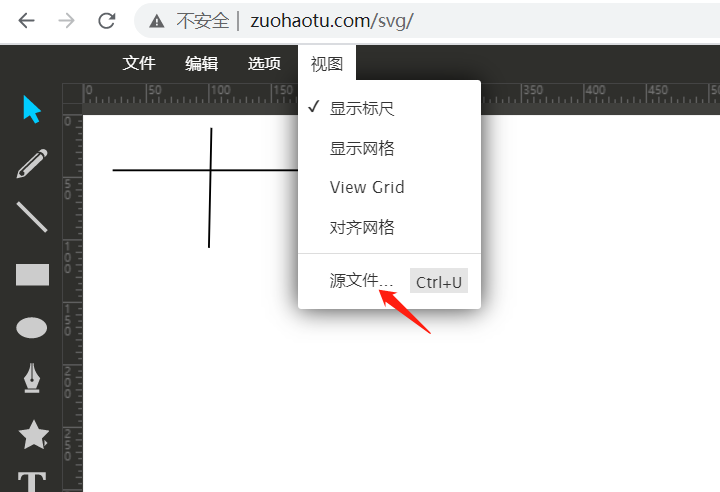
然后点击视图最后一个源文件

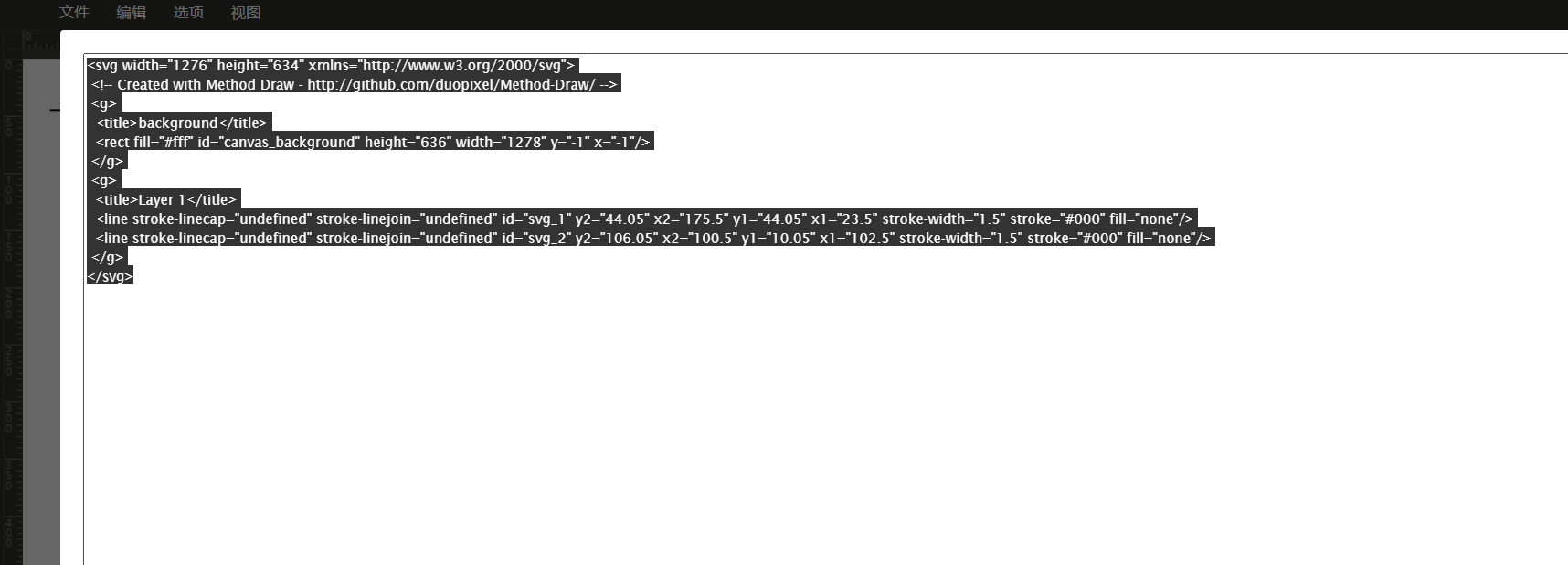
点击过后就会生成svg代码

咱这边新建一个html文件把他复制进去
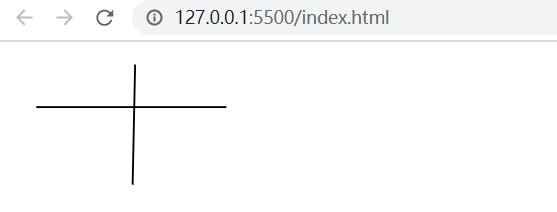
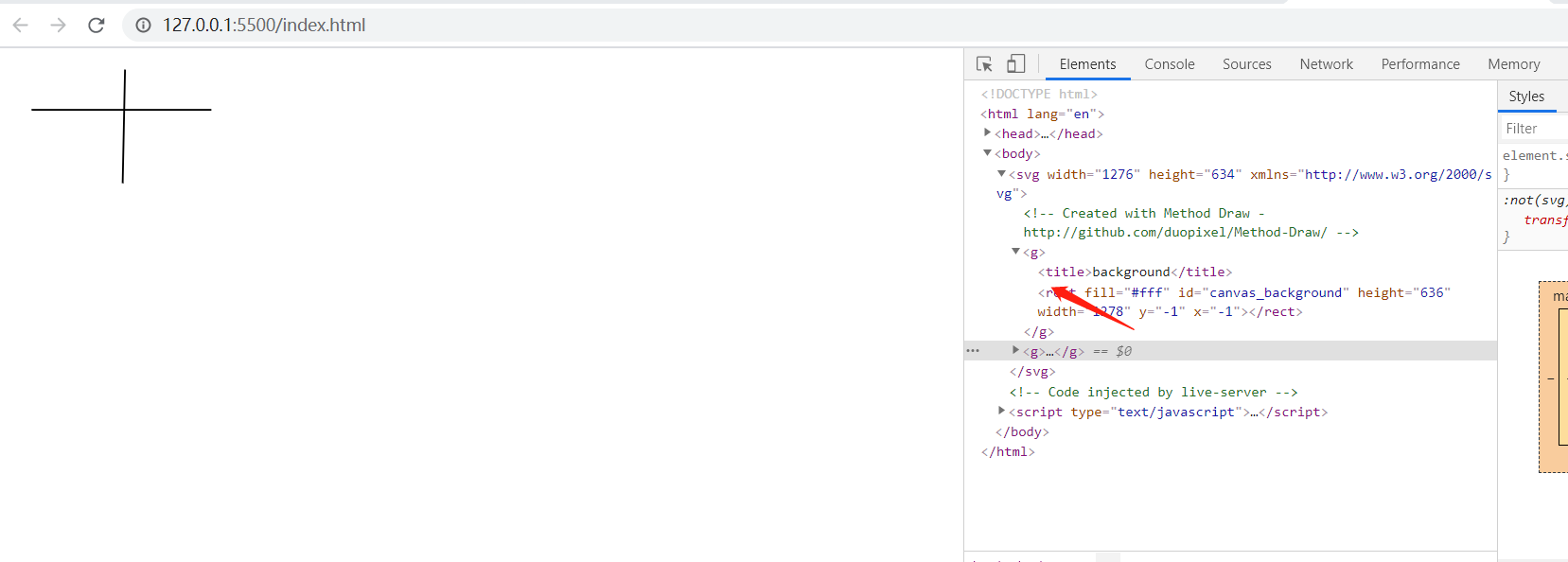
DocumentbackgroundLayer 1浏览器运行

和咱们画的一模一样
这里咱们检查代码

还是有些用不到的代码存在 为了方便咱们更好的使用接下来改下他生成的svg代码
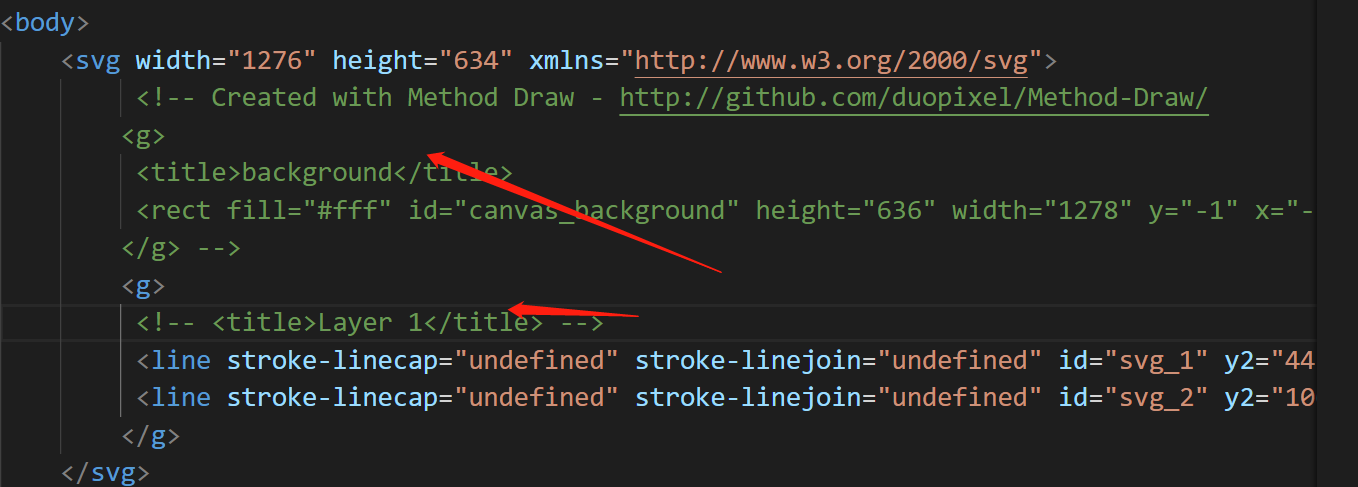
首先先把这些无用代码删掉

接下来介绍一个line

如何更改咱们画出来的元素
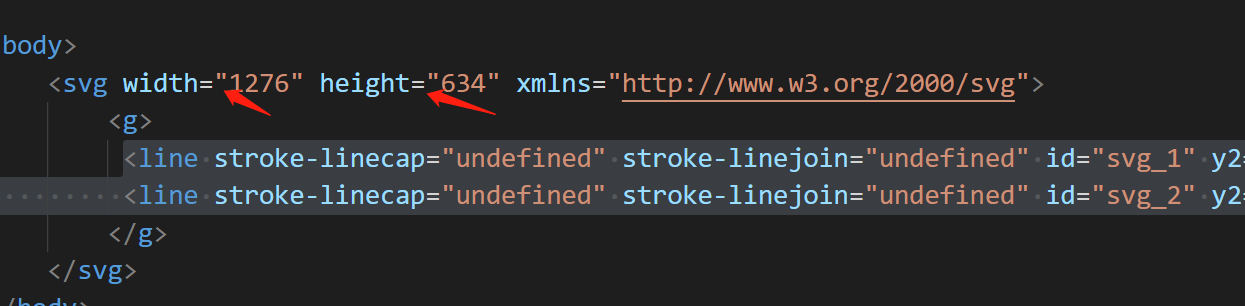
line里面有stroke属性直接修改即可
svg的宽高可直接修改

修改完代码如下~
Document本文地址:https://blog.csdn.net/sslcsq/article/details/112537590
如您对本文有疑问或者有任何想说的,请点击进行留言回复,万千网友为您解惑!
你可能感兴趣的文章
CodeForces-4C Registration system
查看>>
关于JAVA EE项目在WEB-INF目录下的jsp页面如何访问WebRoot中的CSS和JS文件
查看>>
UVa540 Team Queue
查看>>
android 练习之路 (八)
查看>>
hdu 1709
查看>>
【腾讯IMWeb前端训练营】 Vuejs todoList demo
查看>>
C语言博客作业04--数组
查看>>
postEvent() @ triggerEvent
查看>>
js数组操作
查看>>
FlexSlider是一个非常出色的jQuery滑动切换插件
查看>>
mysql插入中文报错
查看>>
tp5 中 model 的聚合查询
查看>>
android wear开发之:增加可穿戴设备功能到通知中 - Adding Wearable Features to Notifications...
查看>>
几种内核对象的受信与非受信状态
查看>>
压缩文件函数库(转载)
查看>>
【转】ubuntu12.04没有/var/log/messages解决
查看>>
几种队列
查看>>
Oracle EBS 初始化用户密码
查看>>
SYS_CONTEXT 详细用法
查看>>
Pycharm配置autopep8让Python代码更符合pep8规范
查看>>